How customize part for Fritzing - 如何自訂 Fritzing 的元件
建議先瞭解一下 Fritzing customized part principle - Fritzing 自訂元件原則
然後是 Metadata 元件資訊,當然資訊越完整越好。
要注意的是 Family 這個是歸屬元件庫位置,打到哪個名字就歸屬到哪個元件庫去,要注意,我這邊是打 My Parts,所以製作完後會自動歸在 My Parts 庫裡面。
另外,有個 Chip Label,如果你的概要圖 schematic 裡面有文字標籤,而且它被命名為 Label 時,這段文字會自動帶到那個文字標籤裡面。
再來開始新增圖片,首先到『麵包板』畫面,使用『檔案』→『Load image for view』,把我們做好的麵包板圖載入。
載入後,開始設計連接線(如果你的圖有按照 Fritzing 標準設計,基本上會自動對上接腳),先在右側上部選擇(點選)要設定的接腳,然後點一下 Select Graphic,然後移動滑鼠到圖面上,選擇一個區塊(它會自動標註區塊為深紫色,注意是一個接腳區塊,不是一個點喔)。
然後,將所有的接腳做過(選擇)一遍,就可以了,
接下來就是做概要圖 schematic 和 PCB,按照上面的方法載入對應的圖檔,然後選擇對接接腳
再來進入Icon 圖示,如果你沒有縮小版的圖示,也可以直接參考麵包版圖來產生即可,這裡不需要配接接腳。
當上面都做完之後,最後就是要存檔,記得要選擇另存新檔,因為我們是開原本存在的檔案來產生新的元件,所以必須另存成新元件!!
離開元件編輯器,畫面回到 Fritzing 後,你可以在 My Parts裡面看到你的新元件,但是千萬注意,雖然它顯示在畫面上了,但是該元件庫並沒有儲存(沒有自動儲存),如果這時你離開了 Fritzing ,再進入後就會發現你的辛苦會前功盡棄(元件消失了)!!!
所以一定要做最後這道手續.......儲存bin,否則到時候欲哭無淚,誰也救不了喔!
接下來恭喜你自己完成了一個新的元件的設計。
如果不想瞭解或沒時間瞭解也沒關係,反正就是依樣畫葫蘆也可以
這裡使用的是 Fritzing 0.93b 版的,跟舊版的操作方式會有相當的出入,請注意 。
○使用的工具:
○認識 Fritzing 元件編輯器:
這個版本的元件編輯器所在位置非常彆扭,以前它是直接列在工具『元件』裡面,現在則必須把元件拖進麵包板後才能新建元件。
1、首先開啟 Fritzing ,然後到『麵包板』
2、然後從右側『元件』拖拉一個元件到『麵包板』上,我這邊是選擇『CORE』裡面的 Mysery Part - 3 Pin
3、在『麵包板』上的元件按滑鼠右鍵叫出選單,選單裡面有個『Edit(New Parts Editor)』,點入後就可以看到元件編輯器了
元件編輯器上有6個主要標籤:
- 麵包板(breadboard):
主要是使用在麵包板上的圖片。 - 概要圖(schematic):
這邊我會稱為電路圖,因為這比較像電工科在畫的電路圖。 - PCB:
印刷板電路,主要是提供給製作PCB輸出時的設計使用。 - 圖示(icon):
顯示在元件庫上的小圖案/圖示。 - Metadata:
這個元件的相關資訊/訊息。 - 連接器(Connector):
設定這個元件的連接器/街腳/接點 編號、形式、名稱等等。
其中,前4種需要設計圖檔,但其實第4種 icon 可以使用元件編輯器直接以麵包板圖做為縮圖使用。
如果自製元件編輯完畢,記得要存檔,否則會消失不見喔!!!(它不會自動存檔)
○開始繪製圖檔:
使用 Inkscape 繪製 SVG圖檔。
我這邊的例子是以我在網路上購買的一個旋轉編碼器為例
在SVG設計上力求尺寸標準,尤其是連接器的接腳部分,因為這會大大影響您的元件使用在麵包板上時的的孔位是否能對準。
在製作圖檔時至少要做3種圖:
麵包板用 breadboard
概要圖 schematic:
PCB:
各位這邊如果使用 Inkscape 來繪製 SVG 圖檔給 Fritzing 使用時,要注意以下問題存在:
- 文字字型:
Fritzing 官方網站提到,它對SVG內的文字只能支援 Droid Sans 和 OCR-A 的字型,所以也只建議設計者使用這兩種字型。不過,很糟糕的是,由 Inkscape 設計出來的圖檔內含這兩種字型,到了 Fritzing 內全部不能用,會一直提示說你的圖檔內使用了非官方建議的字型可能無法正常顯示 Bla.Bla. 的。
所以,我的作法是,把文字轉成路徑就可以了,缺點是圖檔會變大,但也是最簡單的解決方式,而且如果你設計的圖裡面一定要用到非官方指定的文字字型,也是非得這麼做才能解決的。
我研究過Inkscape 產生的 SVG ,發現它對字型可能使用了CSS中style的屬性設定,而 Fritzing 只能支援Tag上的inline屬性,導致無法解析,但修改SVG內容工程浩大,所以就不建議改了。
※Windows 內建字型並沒有這兩種字型,必須上網去自己下載來用。
※也許 Adobe Illustration 沒有這個問題,但我沒用過無法分析。
- 接腳的群組名稱:
Fritzing 元件編輯器在匯入SVG圖片時會自動去對接 Pin,如果你希望 Fritzing 可以幫你處理,則你的 SVG 圖裡面的接腳(Connector) ,需要符合 Fritzing 的要求。
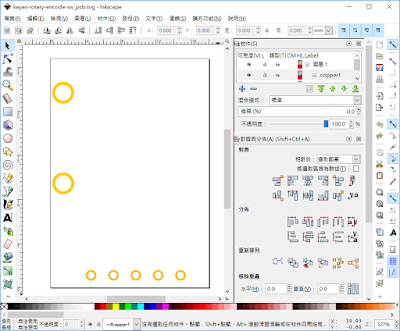
就是在接腳的向量圖上(或是群組),更名成『connector數字pin』,然後再外面包上一個群組,並命名該群組為『copper數字』,如下圖:
※數字是從0開始。
※PCB的圖檔裡面至少要有一個名為 cooper0 的群組,不然 Fritzing 會不讓你匯入的。 - 偷機取巧方式:
關於接腳的準確度是個頭痛的問題,沒有時間搞測量的,可以直接到 Fritzing 程式路徑下 \fritzing-parts\svg\obsolete\breadboard 裡面可以找到不少 現成的 “接腳” 可以拿來拼湊,相當方便,當然其他零件(電阻、電容等等)也可以在裡面找到不少。
○開始製作零件:
當你把相關的圖檔準備好了以後,回到前面 Fritzing 的元件編輯器上,先開始編輯。
首先到『連接器』上編輯你的接腳,我的編碼器是5個接腳,所以要設定5,設定後
下方自動換產生5個連接器 connector0 ~ connector4,要注意的是如果你希望你的圖能夠自動貼合腳位,你在設計圖檔的接腳的順序就必須和這個地方是一致的喔!
首先到『連接器』上編輯你的接腳,我的編碼器是5個接腳,所以要設定5,設定後
下方自動換產生5個連接器 connector0 ~ connector4,要注意的是如果你希望你的圖能夠自動貼合腳位,你在設計圖檔的接腳的順序就必須和這個地方是一致的喔!
上面腳位另外要設計的注意是『公』♂、『母』♀、『平貼』pad。
孔位是『穿孔式』Through-hole 還是『貼片式』SMD。
孔位是『穿孔式』Through-hole 還是『貼片式』SMD。
然後是 Metadata 元件資訊,當然資訊越完整越好。
要注意的是 Family 這個是歸屬元件庫位置,打到哪個名字就歸屬到哪個元件庫去,要注意,我這邊是打 My Parts,所以製作完後會自動歸在 My Parts 庫裡面。
另外,有個 Chip Label,如果你的概要圖 schematic 裡面有文字標籤,而且它被命名為 Label 時,這段文字會自動帶到那個文字標籤裡面。
再來開始新增圖片,首先到『麵包板』畫面,使用『檔案』→『Load image for view』,把我們做好的麵包板圖載入。
載入後,開始設計連接線(如果你的圖有按照 Fritzing 標準設計,基本上會自動對上接腳),先在右側上部選擇(點選)要設定的接腳,然後點一下 Select Graphic,然後移動滑鼠到圖面上,選擇一個區塊(它會自動標註區塊為深紫色,注意是一個接腳區塊,不是一個點喔)。
然後,將所有的接腳做過(選擇)一遍,就可以了,
接下來就是做概要圖 schematic 和 PCB,按照上面的方法載入對應的圖檔,然後選擇對接接腳
再來進入Icon 圖示,如果你沒有縮小版的圖示,也可以直接參考麵包版圖來產生即可,這裡不需要配接接腳。
當上面都做完之後,最後就是要存檔,記得要選擇另存新檔,因為我們是開原本存在的檔案來產生新的元件,所以必須另存成新元件!!
離開元件編輯器,畫面回到 Fritzing 後,你可以在 My Parts裡面看到你的新元件,但是千萬注意,雖然它顯示在畫面上了,但是該元件庫並沒有儲存(沒有自動儲存),如果這時你離開了 Fritzing ,再進入後就會發現你的辛苦會前功盡棄(元件消失了)!!!
所以一定要做最後這道手續.......儲存bin,否則到時候欲哭無淚,誰也救不了喔!
接下來恭喜你自己完成了一個新的元件的設計。
























留言
請問您要哪個部分?
SVG檔案?
該零件Rotary Decoder with switch的fzbz檔?
還是整個BIN的fzbz檔?
還有,您沒留下聯絡方式喔,我不知道怎麼寄給您
補充一下:
1. 接腳得名稱,文中提及要更名成「connectior數字pin」得形式,經實踐,這個數字就是在視圖中選擇接腳時,介面下方所顯示的id,須一一對應上。
2. 接腳的群組名稱「copper數字」系列不能分離,也就是說必須是一個包含一個或多個,比如這樣:,否則Fritzing會一直彈窗警告,
3. 文字字型不用這麼麻煩,直接不指定字型就好了。
另,可以參考Fritzing內建幫助文檔 /Contents/MacOS/help/parts_editor_help.html
我用的是 Version 0.9.4 。