[研究]ASP.NET Core 2 關於 DI 使用的變數為什麼是唯讀屬性

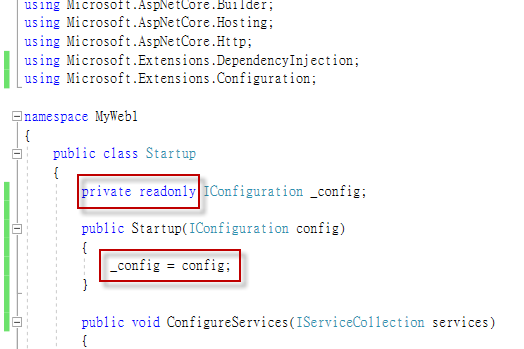
ASP.NET Core 每次在使用 DI 時,通常都會在 接收 DI 服務的變數宣告上使用了 readonly 的形式? 雖然不使用 readonly 也是可以使用,但是這樣做的主要目的是當 DI 服務備要求導入此變數時,可以確保此變數指向的物件(服務),不會被其它程式碼變更。以免發生 exception。 那麼,很奇怪的是,既然是宣告為 readonly ,為什麼又可以被指定內容(如上圖),很明確的原因有2個: 1、readonly 屬性是在建構(Construction)後才生效,所以在 Constructor 時,是可以指定內容的。 2、readonly 屬性是給編譯器進行檢查用,以確保範圍內(Scope)的程式碼不會對此變數進行內容指派的動作,建構函數執行期除外。 參考: Why is this field declared as private and also readonly?


