[jQuery] [AS400 simulator] 單純抓取Ctrl鍵

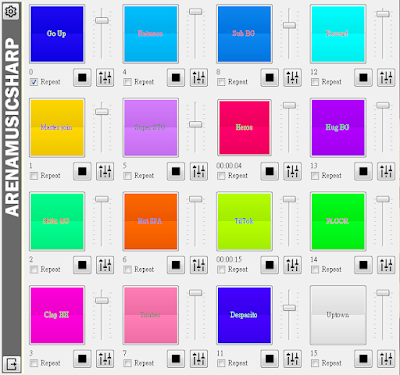
眾所周知,AS400的畫面(終端畫面)很像PC上DOS的畫面 但是需要快速輸入大量資料的操作人員基本上絕對偏愛這種畫面, 因為雙手都不太需要離開鍵盤就可以把很多資料登打完。 由於系統不斷進步,現在幾乎都是WEB介面的設計, 但這些設計對於某些公司的操作人員都還是相當難用的(速度不夠快)。 因此我們就必須在WEB上實現可以快速輸入的 AS400 Simulator 這時候第一個遇到最大的問題是『右邊Ctrl鍵』,因為對 AS400終端來說, 這個『右邊Ctrl鍵』是『執行』,也就是Web表單上的 submit, 然而瀏覽器卻不支援『左/右』分別的 Ctrl鍵/Shift鍵/Alt鍵 雖然,透過jquery的 keyup 和 keydown 功能可以抓到 Ctrl 鍵,但卻有很奇妙的差別: keydown : 可以單獨抓到 Ctrl 鍵的 flag 和 keycode。 但又有可能發生在組合鍵(例如 Ctrl+A 、Ctrl+C等)發生前的按壓。 keyup: 當發生組合鍵(例如 Ctrl+A 、Ctrl+C等)時,Ctrl 鍵 的keyup事件就不會單獨出現。 因此,針對單獨按壓Ctrl鍵就必須透過這兩個事件交互去判斷使用者行為。 所以下面就是用jQuery來實現判斷 // JavaScript Document var downctrl=false; // 偵測ctrl $(document).keydown(function(e) { if(popdisplay){ // press any key close help pop window $("#popWindow").hide(); popdisplay=false; } if(e.ctrlKey && e.keyCode==17){ // catch Ctrl key and set flag downctrl=true; }else if(e.keyCode==117){ // F6 Key pop help window if(!popdisplay){ e.preventDefault(); $("#popWindow").show(); popdisplay=true; } }...